GUIで操作できるものを作ろうとしてTkinterを覚えようとしたのですが、正直難しい……。
もっと簡単にできるものがないかと探したら、PySimpleGUIを見つけました。
このページではPysimpleGUIのインストールや使い方についてまとめます。
公式のReadme日本語バージョン
PySimpleGUI Documentation
使用した環境
Windows10
Git Bash
Python 3.10.0
PySimpleGUI 4.56.0
PySimpleGUIについて
PySimpleGUIは、GUIプログラミングを容易にするために開発されたパッケージです。
サポートされているPythonのバージョンは、3.4以上。
その中身は、GUIフレームワークの「tkinter」、「Qt」、「WxPython」、「Remi」を使っています。
上記のフレームワークを使うには覚えることが多く大変ですが、PySimpleGUIを通すことで学習のコストが少なくなり、実際のコード量も10分の1から半分にまで減らすことができます。
ちなみにPySimpleGUI自体のライセンスは「LGPL3」です。
配布目的で、出来上がったモジュールを実行ファイル化するなどしたとき、パッケージを中に組み込む場合、注意が必要です。
LGPL【ライセンス】とは|「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
PySimpleGUIのライセンスは、バージョン 5から変更になります。
- すべてのユーザーはPySimpleGUI.comに登録し、開発者キーの取得が必要になる
- 個人利用の範囲ではこれまで通り無料。しかし、商用利用するにはサブスクリプション(99ドル/年)契約
インストール
外部パッケージなのでインストールが必要です。
pipから行います。
pip install PySimpleGUI
画面表示
まずは簡単な画面を表示させてみましょう。
import PySimpleGUI as sg
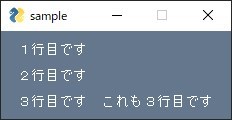
layout = [[sg.Text('1行目です')],
[sg.Text('2行目です')],
[sg.Text('3行目です'), sg.Text('これも3行目です')]]
window = sg.Window('sample', layout)
event, values = window.read()
window.close()ターミナルから実行します。
$ python pysimple_test.py

上のような画面が現れました。
一行ずつコードを見ていきます。
import PySimpleGUI as sg
インポートするときは「sg」という名前を付けることが推奨されています。
layout = [[sg.Text('1行目です')],
[sg.Text('2行目です')],
[sg.Text('3行目です'), sg.Text('これも3行目です')]]
layoutには実際の画面で表示させるものとその配置を設定します。
リストの中にリストが入っていますよね。
中のリストのひとつがGUIアプリの一行に相当します。
テキストを配置するメソッドが「sg.Text('表示させる内容')」です。
順に配置され、3つ目のリストはアプリの三行目になります。
window = sg.Window('sample', layout)
windowという名前の変数に、Windowクラスのインスタンスが入ります。
最初の引数にウインドウのタイトルとする文字列を渡します。
2つ目には設定したレイアウトを渡します。
event, values = window.read()
window.read()で実際に画面が表示され、ユーザーの入力待ちになります。
eventにはユーザーが押したボタンの名前(上記にはボタンを設置していません)、valuesには入力された内容(同じく上記には設定していません)が入ります。
window.close()
最後に画面を閉じるメソッド「window.close()」を行います。
短いコードですが簡単に画面表示をさせることができました。
ユーザーの入力
次はボタンと入力欄を配置します。
レイアウトで行います。
ボタンは「sg.Button('ボタン名')」
入力欄は「sg.Input()」
ボタンには名前を付けなくても最初から用意されているものもあります。
sg.OK()やsg.Cancel()、sg.Exit()など。
import PySimpleGUI as sg
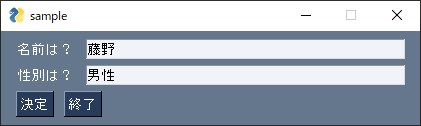
layout = [[sg.Text('名前は?'), sg.Input()],
[sg.Text('性別は?'), sg.Input()],
[sg.Button('決定'), sg.Button('終了')]]
window = sg.Window('sample', layout)
event, values = window.read()
window.close()
print(f'eventは{event}')
print(f'valuesは{values}')
$ python pysimple_test.py eventは決定 valuesは{0: '藤野', 1: '男性'}
画面が現れたので入力欄を埋めて、決定ボタンを押しました。
ターミナルの方では、printによる出力が表示されています。
event変数には押したボタン名が、valuesには辞書として入力した内容が入っていますね。
辞書のキーは0から始まり、入力の項目数に応じて1ずつ増加します。
Inputにはkeyを設定して名前を付けることができます。
例として、上記のひとつ目のインプットを「sg.Input(key='名前')」とすると、valuesには{'名前': 入力した内容}という風に保存されます。
またButtonにkeyを設定した場合、eventに保存されるのはボタンに表示される名前ではなく、keyで指定した名前になります。
「sg.Button('はい', key='-YES-')」としてこのボタンを押すと、eventには-YES-が入ります。
keyで使う文字列は、key='-KEY-'のようにハイフン(-)で挟むようにすることが推奨されています。
イベントループ
いままで見てきたコードは、ユーザーがボタンを押した段階で処理が終了していました。
対話を続け、ユーザーから入力してもらった内容で何かしたい場合、イベントループを使用します。
while文です。
import PySimpleGUI as sg
layout = [[sg.Text('名前は?'), sg.Input(key='-NAME-')],
[sg.Text('', key='-ACT-')],
[sg.Button('決定'), sg.Button('終了')]]
window = sg.Window('sample', layout)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == '終了':
break
if event == '決定':
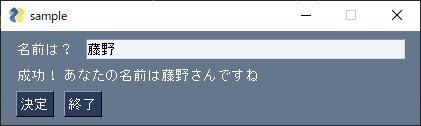
window['-ACT-'].update(f'成功! あなたの名前は{values["-NAME-"]}さんですね')
window.close()レイアウトのInput()には「key='-NAME-'」としました。
2つ目のText()は空行を表示させるようにしていますが、「key='-ACT-'」と付けました。
Textに設定したkeyは画面更新するときに使用します。
whileの中を確認しましょう。
event(ユーザーの押したボタン)が「sg.WIN_CLOSED」(これはアプリ右上の閉じるボタン【x】のことです)もしくは「'終了'」ならループから抜けます。
もしeventが「'決定'」だったら、windowのkeyが'-ACT-'の所を更新し、updateの引数に渡されたものを表示します。
上記の場合は、空行だった2つ目のテキストを更新し、ユーザーが入力した内容を使って表示させるようにしました。
window[名前].update(更新する内容)
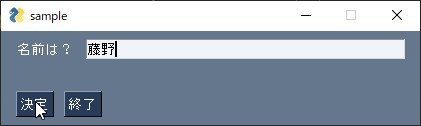
ターミナルから実行してみましょう。
$ python pysimple_test.py

入力して決定ボタンを押すと空行部分が更新されます。

終了か閉じるボタンが押されるまでイベントループからは抜けません。
各機能
大筋の説明は済んだので、PySimpleGUIで使える機能の一部を紹介します。
ポップアップ[popup]
ポップアップはWindowクラスを作らなくても使えます。
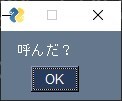
sg.popup('表示させる文章')
$ python
Python 3.10.0 (tags/v3.10.0:b494f59, Oct 4 2021, 19:00:18) [MSC v.1929 64 bit (AMD64)] on win32
Type "help", "copyright", "credits" or "license" for more information.
>>> import PySimpleGUI as sg
>>> sg.popup('呼んだ?')

チェックボックス[Checkbox]
ユーザーに任意のものを選んでもらうチェックボックスです。
sg.Checkbox('チェック横のテキスト')
import PySimpleGUI as sg
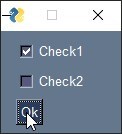
layout = [[sg.Checkbox('Check1')],
[sg.Checkbox('Check2')],
[sg.Ok()]]
window = sg.Window('sample', layout)
event, values = window.read()
print(values)
window.close()
$ python pysimple_test.py
{0: True, 1: False}
ユーザーがチェックボックスをチェックしたかどうかは、valuesに保存されています。
ラジオボタン[Radio]
チェックボックスとの違いは、チェックボックスは複数の選択が可能ですが、ラジオボタンで選択できるのはグループの中でひとつだけです。
sg.Radio('ボタン横のテキスト', 'グループid')
import PySimpleGUI as sg
layout = [[sg.Text('グループ1')],
[sg.Radio('ボタン1', 'radioint')],
[sg.Radio('ボタン2', 'radioint')],
[sg.Text('グループ2')],
[sg.Radio('ボタンA', 'radiostr')],
[sg.Radio('ボタンB', 'radiostr')],
[sg.Ok()]]
window = sg.Window('sample', layout)
event, values = window.read()
print(values)
window.close()
$ python pysimple_test.py
{0: True, 1: False, 2: False, 3: True}
ラジオボタンが押されたかどうかはboolです。
リストボックス[Listbox]
リストを表示させ、ユーザーに選んでもらいます。
sg.Listbox(リストorタプル)
import PySimpleGUI as sg
items = ['Python', 'Ruby', 'Javascript']
layout = [[sg.Text('どれが好きですか?')],
[sg.Listbox(items, size=(None, 3))],
[sg.Ok()]]
window = sg.Window('sample', layout)
event, values = window.read()
print(values)
window.close()
$ python pysimple_test.py
{0: ['Python']}
sg.Listbox(items, size=(None, 3))でリストのサイズを設定しています。
size=(横幅, 縦幅)
サイズを指定しないとデフォルトでは一行しか表示されませんでした。
スピン[Spin]
矢印をクリックしてリストから選んでもらいます。
sg.Spin(リストorタプル)
import PySimpleGUI as sg
zodiac = ('子', '丑', '寅', '卯', '辰', '巳',
'午', '未' ,'申', '酉', '戌' , '亥')
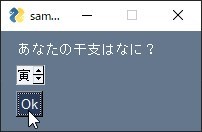
layout = [[sg.Text('あなたの干支はなに?')],
[sg.Spin(zodiac)],
[sg.Ok()]]
window = sg.Window('sample', layout, size=(200, 100))
event, values = window.read()
print(values)
window.close()
$ python pysimple_test.py
{0: '寅'}
テーマを切り替える
PySimpleGUIは複数のテーマが用意されていて、切り替えることでウインドウの見た目を簡単に変更することができます。
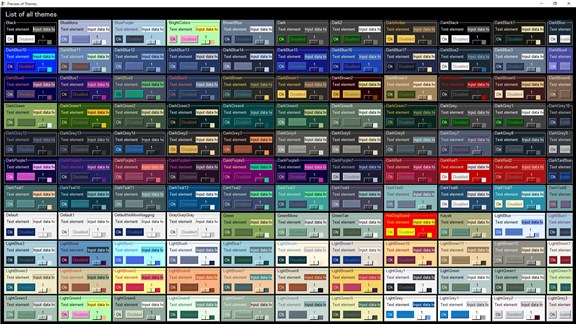
どのようなテーマがあるか確認してみましょう。
$ python >>> import PySimpleGUI as sg >>> sg.theme_previewer()
sg.theme_previewer()を実行するとテーマ一覧が起動します。

上の画像は小さいので自身で実行してみてください。
実際にテーマを切り替えるには、sg.theme('テーマ名')。
Pythonを対話モードで起動し、適当にテーマを変更して、ポップアップを呼んでみます。
>>> import PySimpleGUI as sg
>>> def change_theme(theme):
... sg.theme(theme)
... sg.popup('ポップアップ!')
...
>>> change_theme('DarkBlue')
>>> change_theme('Green')
>>> change_theme('HotDogStand')

まとめ
テンプレート
import PySimpleGUI as sg
layout = [[]]
window = sg.Window('title', layout)
while True:
event, values = window.read()
if event == sg.WIN_CLOSED or event == '終了':
break
window.close()一部空白や変更が必要な所(event == '終了'など)があります。
よければ使ってください。
このページでは各機能で使用できるパラメータには少ししか触れませんでした(keyやsizeなど)。
他にも使えるものが色々あります。
公式のコールリファレンスを参照してください。
PySimpleGUIを実際に使ってみると、本当に簡単でありがたいですね。
これなら挫折せずに楽しく作れそうです。
タイマーを作成してみました↓
カレンダー表示アプリを作りました↓
五目並べを作りました↓





