このページでは、Pythonの代表的なフレームワークのひとつである「Flask」を使います。
扱う内容は、Flaskの導入、ブラウザでの文字表示、そしてこのページの最終目標は、HTMLファイルを表示させること、です。
参考ページ
Welcome to Flask — Flask Documentation (2.2.x)
Flaskへようこそ — Flask Documentation (2.0.x)
使用した環境
WSL2 Ubuntu - 20.04
Python 3.10.0
Flask 2.1.3
Flaskのざっくりとした紹介
FlaskはWebアプリケーションを作るためのフレームワークです。
フレームワークがあらかじめ用意してくれている機能・部品を使うことで、ゼロからアプリを作る必要がなくなります。
Pythonのもうひとつの代表的なフレームワークには「Django」がありますが、簡単なWebサービスを作るならFlaskのほうが向いています。
Djangoは高機能ですがその代わり学習コストがかかります。本格的なものを作りたいならDjangoの方が良いかもしれません。
どちらにせよフレームワークを使いこなすためにはコストがかかるため、自身の目的からフレームワークを選ぶと良いでしょう。
インストール
できるなら仮想環境を作り、その上でインストールするほうが望ましいです。
なぜか動かない、別の環境に持っていったら動かなくなった、ということを少しでも減らすために。
もちろんスルーしても構いません。
pipからインストール。
pip install Flask
環境によっては「pip3 install Flask」。
ブラウザで文字を表示する
インポートとインスタンス作成
まずはモジュールを作成し、Flaskクラスをインポートします。
そして引数に「__name__」を渡して、クラスのインスタンスを作成します。
from flask import Flask
app = Flask(__name__)
モジュール名は「hello.py」にしました。
Flaskの__name__について
What is name in Flask: Let's Learn Python Together - CODEFATHER
URLの紐づけ
つぎはURLの紐づけ(ルーティング)を行います。
from flask import Flask
app = Flask('__name__')
@app.route('/')
def index():
return '<p>Index</p>'
@app.route('/hello')
def hello():
return '<p>Hello</p>'
@のついているブロックがURLとその動作を紐づけています。
routeメソッドをデコレータとして使い、引数にドメイン名から後に続く文字列を渡しています。
たとえばURLが「http://example.com/」にアクセスしたときには、1つ目の関数が対応し、pタグの「Index」を返します。
「http://example.com/hello」が対応するのが2つ目の関数で「Hello」を返します。
関数名はわかりやすいものにしましょう。
開発サーバーの起動
開発サーバーを起動し、紐づけたURLにアクセスしてみましょう。
Flaskのコマンドから起動する方法と、Pythonのコマンドを使った方法です。
Flaskコマンド
まずはFlaskにアプリケーションモジュール(hello.py)を伝える必要があります。
環境によってコマンドが異なるので下から選んでください。
| Bash | コマンドプロンプト | PowerShell | |
|---|---|---|---|
| モジュールを伝える | export FLASK_APP=hello | set FLASK_APP=hello | $env:FLASK_APP="hello" |
| デバッグモードの有効化 | export FLASK_ENV=development | set FLASK_ENV=development | $env:FLASK_ENV="development" |
モジュールの名前が「hello.py」ではなく、「app.py」や「wsgi.py」であるなら、モジュールを伝えるコマンドを使用する必要はありません。
デバッグモードにするかどうかは任意です。
有効にすると、コードを変更した際、サーバーが自動で再読み込みされるようになります(コードの変更はサーバーを停止し、再起動しないとブラウザ上に反映されないため、有効化すると手間が減ります)
上記コマンドが実行できたら、
次のコマンドでローカルサーバーが起動します。
※hello.pyの入っているディレクトリに移動してからコマンドを実行してください。
flask run
# デバッグモードの有無で、表示される文言が少し違います
# デバッグモードがオフ
$ flask run
* Serving Flask app 'hello' (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:5000 (Press CTRL+C to quit)
# デバッグモードがオン
$ flask run
* Serving Flask app 'hello' (lazy loading)
* Environment: development
* Debug mode: on
* Running on http://127.0.0.1:5000 (Press CTRL+C to quit)
* Restarting with stat
Flaskのバージョンが古いと、runコマンドやデバックモードを有効にする環境変数がないことがあります。その場合、Flaskをアップデートしてください。
それでは自分が使っているブラウザで「http://127.0.0.1:5000」にアクセスしてみましょう。
「http://127.0.0.1:5000」にアクセスすると「Index」と表示され、

「http://127.0.0.1:5000/hello」だと「Hello」が表示されると思います。

サーバーを停止させるにはターミナルに戻って「Ctrl + C」を押します。
Pythonコマンド
Pythonコマンドを使ってサーバーを起動するには、Flaskのrunメソッドを実行させるコードを追加します。
from flask import Flask
app = Flask('__name__')
@app.route('/')
def index():
return '<p>Index</p>'
@app.route('/hello')
def hello():
return '<p>Hello</p>'
if __name__ == '__main__':
app.run(debug=True)
そして実行。
$ python hello.py * Serving Flask app '__name__' (lazy loading) * Environment: development * Debug mode: on * Running on http://127.0.0.1:5000 (Press CTRL+C to quit) * Restarting with stat * Debugger is active!
「http://127.0.0.1:5000」にアクセスします。
HTMLファイルの表示
今度は用意したHTMLファイルを読み込ませる、ということを行います。
まずは「hello.py」と同じ階層内に「templates」というディレクトリを作成してください。
「templates」という名前は決まっていて、この中に入れたHTMLが参照されます。
$ tree
.
├── hello.py
└── templates
└── index.html
1 directory, 2 files
今回用意したHTMLはこれです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Index Page</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>
つぎはモジュールを変更し、HTMLを読み込む設定をします。
from flask import Flask, render_template
app = Flask('__name__')
@app.route('/')
def index():
return render_template('index.html')
コードの一行目で「render_template関数」をインポートしました。
ルーティングで定義した関数内で使用し、引数に「templates」に入れたファイル名を渡します。
これだけで「/」にアクセスしたときには、index.htmlの内容がレンダリングされます。
開発サーバーを起動し、たしかめて見ましょう。
$ flask run * Serving Flask app 'hello' (lazy loading) * Environment: development * Debug mode: on * Running on http://127.0.0.1:5000 (Press CTRL+C to quit) * Restarting with stat * Debugger is active!

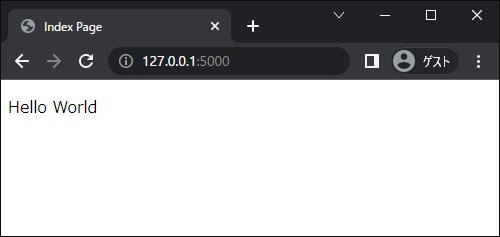
見た目は文字列を返していたときと同じようなものですが、タイトルも表示されていて、確かに読み込まれています。