このページでは<body>中に記述する、目的ごとの書き方を解説していきます。
見出しを表示
使用するタグ
<h4></h4>, <h5></h5>, <h6></h6>
見出し(heading)
h1からh6までレベルがあります。
h1が一番大きく表示され、ページや記事のタイトルに使います。h2以降だんだん文字が小さくなり、副見出し、さらにその中にある見出しとして使用します。一番小さなものがh6です。
一ページに複数回、h1を使用するのは推奨されていません。また文字の大きさがちょうど良いからといって、見出し以外にhタグを使うことも避けましょう。
コード
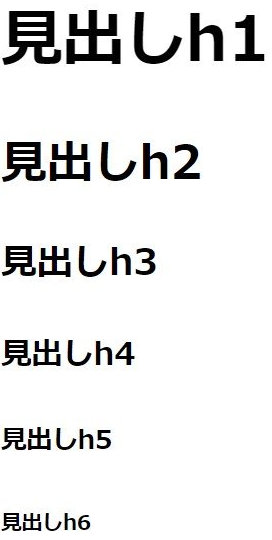
<h1>見出しh1</h1>
<h2>見出しh2</h2>
<h3>見出しh3</h3>
<h4>見出しh4</h4>
<h5>見出しh5</h5>
<h6>見出しh6</h6>
文章を表示
使用するタグ
段落(paragraph)
文章のまとまり――段落です。
ブラウザ上で長い一文は、ページの横幅を超えると自動で折り返されます。
コード
<p> メロスは激怒した。必ずかの邪智暴虐の王を除かなければならぬと決意した。メロスには政治がわからぬ。メロスは、村の牧人である。笛を吹き、羊と遊んで暮して来た。けれども邪悪に対しては、人一倍敏感であった。</p>メロスは激怒した。必ずかの邪智暴虐の王を除かなければならぬと決意した。メロスには政治がわからぬ。メロスは、村の牧人である。笛を吹き、羊と遊んで暮して来た。けれども邪悪に対しては、人一倍敏感であった。
決めたところで改行するには、文章を分けて別の<p>にするか、以下で紹介する<br>を使います。
改行する
使用するタグ
改行(break)
終了タグ・不要
インライン
タグを挿入したところで改行します。
コード
<p> メロスは激怒した。必ずかの邪智暴虐の王を除かなければならぬと決意した。メロスには政治がわからぬ。メロスは、村の牧人である。笛を吹き、羊と遊んで暮して来た。<br> けれども邪悪に対しては、人一倍敏感であった。</p> メロスは激怒した。必ずかの邪智暴虐の王を除かなければならぬと決意した。メロスには政治がわからぬ。メロスは、村の牧人である。笛を吹き、羊と遊んで暮して来た。
けれども邪悪に対しては、人一倍敏感であった。
一部の文字色を変える
使用するタグ
長さ(span)
インライン
このタグ自体に特別な意味はありません。
classやidを付与し、cssで指定して効果を表します。
コード
html
<p> メロスは<span class="red">激怒</span>した。必ずかの邪智暴虐の王を除かなければならぬと決意した。メロスには政治がわからぬ。メロスは、村の牧人である。笛を吹き、羊と遊んで暮して来た。けれども邪悪に対しては、<span class="red">人一倍敏感</span>であった。</p>css
.red {
color: #e60033;
}メロスは激怒した。必ずかの邪智暴虐の王を除かなければならぬと決意した。メロスには政治がわからぬ。メロスは、村の牧人である。笛を吹き、羊と遊んで暮して来た。けれども邪悪に対しては、人一倍敏感であった。
<span>で挟んだ文字の色が変わっています。
cssでプロパティ「background-color」を使用すれば背景色を変えることもできます。
リスト表示
リストには、先頭に・の付いたものと、番号のリストの2種類があります。
・リスト
使用するタグ
順序のないリスト(unordered list)
先頭に中黒(・)の付いたリストを作成します。
ulタグの中にliタグを使って、実際のリストを記述します。
リストの項目(list item)
リストの項目です。
ulタグやolタグと合わせて使います。
コード
<!-- 順序のないリスト -->
<ul>
<li>飲料水</li>
<li>非常食</li>
<li>運動靴</li>
<li>携帯ラジオ</li>
<li>笛</li>
</ul>- 飲料水
- 非常食
- 運動靴
- 携帯ラジオ
- 笛
番号のリスト
使用するタグ
順序のあるリスト(ordered list)
先頭に番号の付いたリストを作成します。
実際のリストはliタグで記述します。
コード
<!-- 順序のあるリスト -->
<ol>
<li>身の安全の確保</li>
<li>テレビやラジオから正確な情報を得る</li>
<li>避難するときはブレーカー、ガスの元栓を確認</li>
<li>歩いて最寄りの避難所へ</li>
</ol>- 身の安全の確保
- テレビやラジオから正確な情報を得る
- 避難するときはブレーカー、ガスの元栓を確認
- 歩いて最寄りの避難所へ
画像を表示
使用するタグ
画像(image)
終了タグ・不要
インライン
コード
<img src="sample.jpeg" alt="サンプル画像">src属性(source)
htmlファイルがあるフォルダを基準にして、画像のパスを指定します。
alt属性(alternate)
画像が表示されなかった場合の代替テキストです。
目の見えない方への説明にもなります。

パスについて↓
Web上にアップする画像について↓
まとめ
<body>中に記述するタグについていくつか説明してきました。
基本的なタグばかりで他にもたくさんタグはありますが、必要になったときにその都度調べていけば、使えるタグも自然と増えていくと思います。
このページが少しでもお役に立てたのなら幸いです。






