CSSのプロパティ、paddingとmarginの違いがわからなければ、意図したようなデザインになりません。
要素をひとつのボックスだと考えたとき、ボックスの内側の余白がpadding、外側の余白がmarginになります。
このページではさらに具体的に、ボックスモデルの説明をしながら、paddingとmarginの違いを見ていきます。
ボックスモデル
CSSでレイアウトを考える上で、HTML本文の要素はボックスの中に入っている、とイメージすると分かりやすいかもしれません。
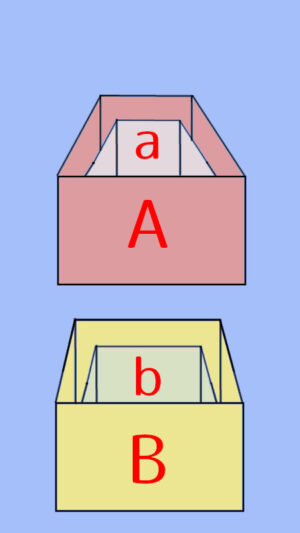
AとB、二つの箱があるとします。Aの箱の中にはaという箱が、Bにはb箱がそれぞれ入っています。箱はテーブルの上に置かれています。

aやbといった小さな箱は、サイズを自由に変えることができます。
ですが、大きな箱は直接サイズを変えることができません。
ではどうするかというと、小さな箱との間の余白(スペース)がどれぐらいあるか決めることで、大きな箱のサイズを間接的に変えます。
小さな箱、大きな箱と説明しましたが、この二つの箱は同じ大きさにすることも可能です。二つの箱がぴったり合わさって一つの箱に見えるときもあるでしょう。
AとBのあいだの距離も自由に変えることができます。
これらの例えを、CSSのプロパティを使って説明すると、
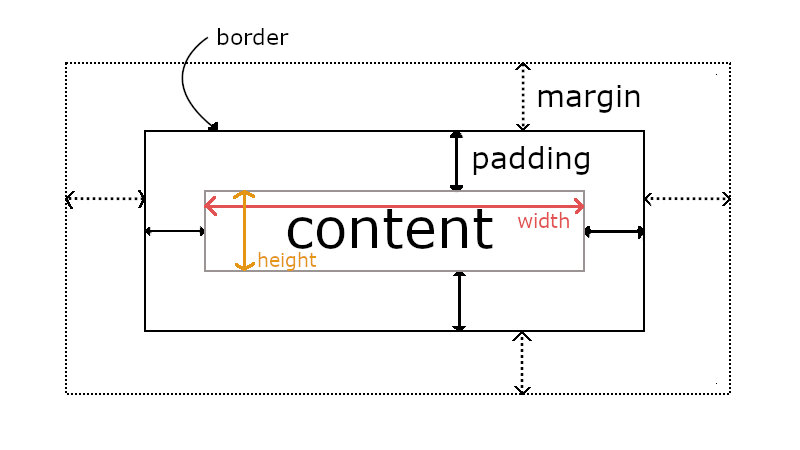
このとき小さい方の箱には要素の内容(content)が入っています。プロパティの「width」で箱の横幅を、「height」で縦幅を決めることができます。
大きな箱の大きさはデフォルトでは小さい箱と同じに設定されています(つまり余白が0だということです)。
大きさを変えるには「padding」を使って、小さい箱との余白を設定します。
「border」プロパティで表示される線は、この大きな箱の枠線になります。
AとBの間のスペースが「margin」で設定できます。
図にすると以下のようになります。

Aとaをひとつのボックスだと考えると、ボックスの内側の余白がpadding、外側の余白がmarginです。
padding
ボックスの内側のスペースを決めるpadding、初期値は0です。
0以外を設定する場合、セレクタを省略すると以下のように書きます。
padding: 15px 10px 15px 10px;値には書く順番があって、一番目の値が上側のpaddingに対応しています。半角スペースをひとつ置いて次の値を書きます。二番目の値が右側のpadding、三番目が下側、四つ目が左のpaddingに対応しています。時計回りですね。

もし値が四つとも同じだったなら、書くのはひとつだけで大丈夫です。
四か所に適用されます。
padding: 10px;上下が等しく、左右が同じなら、上下の値、左右の値の順で二つ書きます。
padding: 15px 10px;左右が同じなら、四つ目の値を省略できます。
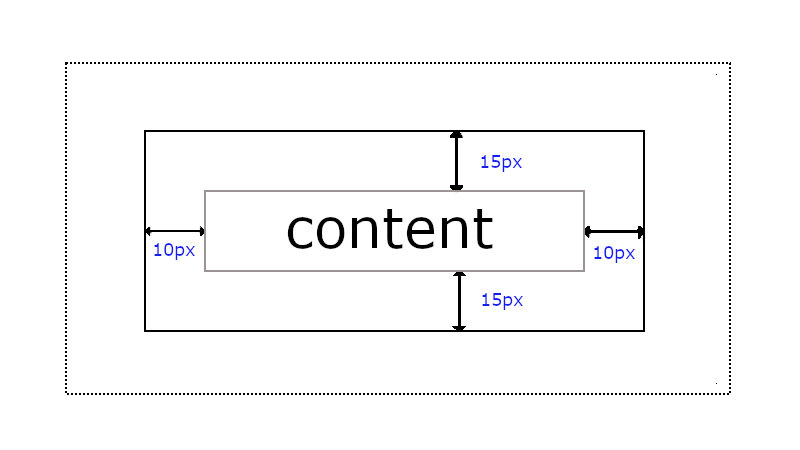
下記は左右が共に15pxだった場合です。
padding: 20px 15px 30px;個別に指定する場合
四つあるpaddingの内、ひとつだけ指定したいときは、それぞれ対応するプロパティがあります。
上側――padding-top
右側――padding-right
下側――padding-bottom
左側――padding-left
padding-top: 20px;margin
ボックスの外側のスペースを決めるmarginも初期値は0です。
設定する場合は以下のように書きます。
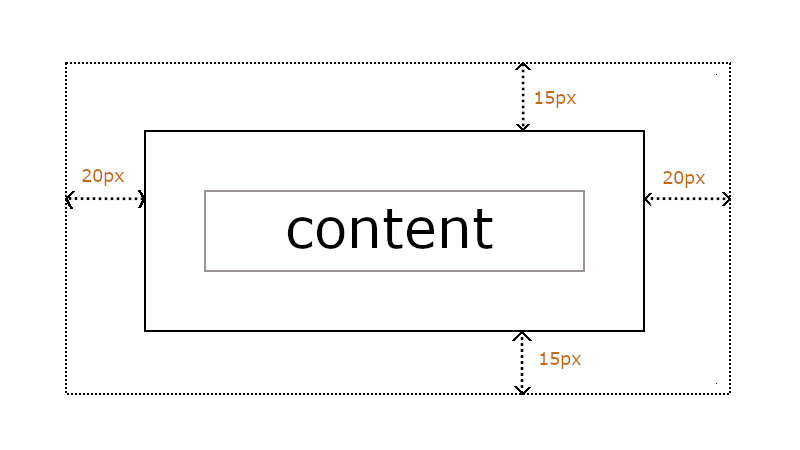
margin: 15px 20px 15px 20px;指定の仕方はpaddingのときと同じです。
値は上側から時計回りに指定します。

/* 四つの値が同じ場合。値をひとつだけ書いても可 */
margin: 20px;
/* 上下と左右が同じ値。上下の値、左右の値の順 */
margin: 15px 20px;
/* 左右の値が等しい。四つ目を省略できる */
margin: 30px 20px 40px;個別に指定する場合
marginは四箇所をまとめて指定するプロパティでした。
個別に指定したい時には対応するプロパティがあります。
上側――margin-top
右側 ――margin-right
下側 ――margin-bottom
左側 ――margin-left
まとめ
paddingとmarginについて説明してきました。
ボックスの内側の余白がpadding、外側がmargin。初期値は0。
borderの枠線はpaddingのもの。
値を指定する際は、上から時計回りに行う。
このページが少しでもお役に立てたのなら幸いです。

