ブロックとインラインというのは、要素がブラウザで表示されるときの性質です。
それぞれ表示のされ方が異なり、設定できる項目――縦幅、横幅、余白幅も異なります。
このページではその違いについて見ていきます。
表示の性質
要素の外部表示の仕方は、大きく分けると、ブロックとインラインの二つに大別されます。
これはCSSのdisplayプロパティで設定されているもので、要素によって初期値が異なります
「display: block;」であればブロックレベルの要素、「display: inline;」ならインラインレベルの要素として設定されています。
ブロックレベル
ブロックレベルの要素には<p>、<div>、<h1>などがあります。
表示の性質としては、デフォルトでは親要素の横幅いっぱいに広がります。
そのあと改行されるので、ブロックレベルの要素を続けて使用すると縦並びになります。
html
<div class="box-box">
<p>block1</p>
<p>block2</p>
<p>block3</p>
</div>css
.box-box {
border: 2px solid;
}
p {
text-align: center;
background-color: orange;
}block1
block2
block3
実際に要素が横幅いっぱいに広がり、縦に並んでいることがわかると思います。
インラインレベル
インラインレベルの要素には<a>、<span>、<img>タグなどがあります。
表示の仕方は行に水平に並んでいきます。
html
<div class="box-box">
<span>inline1</span>
<span>inline2</span>
<span>inline3</span>
</div>css
.box-box {
border: 2px solid;
}
span {
background-color: #6ac1e4;
}今度は現在の行に、水平に要素が並びました。
設定できる項目
レベルの変更
ブロックからインライン、またその逆に表示性質を変更するにはCSSで行います。
ブロックレベルの要素にする
display: block;
インラインレベルの要素にする
display: inline;
縦幅・横幅・余白
ブロックレベルの要素は、縦幅(height)、横幅(width)、すべての余白(padding、margin)が設定できます。
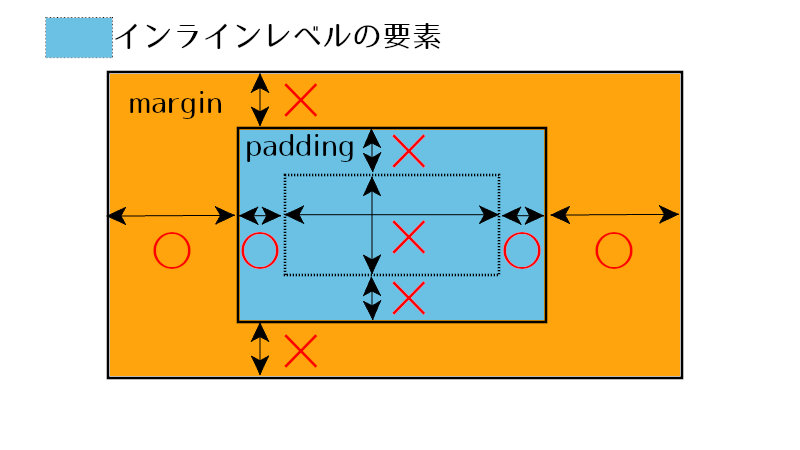
インラインレベルの要素は縦と横の幅が設定できません。またpaddingとmarginは左右のみ設定できます。
displayの外部表示の設定値に、インラインブロックというものがあります。
これはインラインと表示性質は同じですが、ブロックレベルと同じように縦幅、横幅、すべての余白の設定が可能になった形式です。
「display: inline-block;」でインラインブロックに変更できます。
ブロックレベルとインラインブロックはすべて設定可能ですが、インラインレベルの要素は左右の余白のみとなっているため注意が必要です。

まとめ
ブロックとインラインについてまとめてきました。
- ブロックレベルの要素は、デフォルトで親要素の横幅いっぱいに広がって改行される。
- インラインレベルの要素は、行の水平方向に配置される。
- displayプロパティで表示の性質を変更できる。
- ブロックとインラインブロックは、縦幅、横幅、余白の設定ができる。
- インラインレベルの要素は、padding、margin、それぞれ左右の余白しか設定できない。
このページが少しでもお役に立てたのなら幸いです。


