このページでは、タグの概要や入れ子の構造など、HTMLの特徴を一通り紹介していきます。
ひとまずブラウザで「Hello World」を表示させてみましょう。
HTMLとは
HTMLは「HyperText Markup Language」の頭文字を取ったもので、WEBページを記述するための言語です。
HTMLでWEBページの中身(文章、画像、図など)とその構成を記述し、CSSでWEBページのデザイン(文字の大きさ、色、配置など)を設定します。
HTMLだけで作ろうとしても、すごく簡素なものしかできませんし、CSSは単体で機能するものではありません。
標準規格
現在(2021年6月)の標準規格はHTML Living Standardです。
HTML5は2021年1月に廃止され、Apple、Mozilla、Operaなどが参加するWHATWGが規格の制定を行っています。
HTML Living Standard
この規格では、特定のバージョンというものが存在しません。
実際には、実装はすべて、いわゆる完成したスナップショット(バージョン)ではなく、とにかく最新の規格に従います。スナップショットをフォローする際の問題は、間違っていることが分かっているものを取り入れてしまうことです。それは明らかに相互運用性を確保する方法ではありません!
規格の安定したスナップショットまたはバージョンがないのはなぜですか?[github-whatwg-Faq/]
最新の規格をチェックして取り入れてね、ということです。
Hello World
HTMLの良いところは、テキストエディタとブラウザがあればすぐに書き始められることです。
エディタはOS付属のメモ帳やTextEditで大丈夫です。
ブラウザもChrome、Edge、Operaなど何でも構いません。
さっそくちょっと触ってみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Test</title>
</head>
<body>
<p>Hello World</p>
</body>
</html>
上記コードの具体的な中身の説明はHTMLの雛形で行います。
テキストエディタを開いて上記をコピペし、自由に名前を付けて保存してください。
ただし、拡張子を.htmlにしてください。
今は日本語のファイル名でも構いませんが、実際にWebサーバーにあげる際は、半角のアルファベット、記号はハイフン(-)かアンダースコア(_)の使用を推奨します。
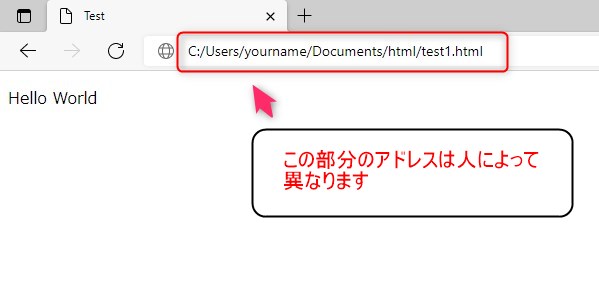
htmlファイルがブラウザと関連付けられていれば、保存したファイルを直接クリックすると、ブラウザが起動します。
Hello World
と表示されていれば成功です。
関連付けられていない場合、ブラウザを開き、アドレスバーにファイルをドラッグ&ドロップします。

できましたでしょうか?
もし本腰を入れてやりはじめようと思うなら、プログラミング等に特化したエディタの導入をオススメします。
コードを補完し、間違いを指摘してくれるため、作業効率が全然ちがいます。
特におすすめは、Visual Studio Codeです。
無料で利用でき、私も使っています。
HTMLの特徴
タグ
HTMLの書き方で一番特徴的なのはタグを用いることです。
タグにはたくさんの種類があり、それぞれ意味を持ちます。
<h1>吾輩は猫である</h1>
<p>吾輩は猫である。名前はまだ無い。<br>どこで生れたかとんと見当がつかぬ。</p><h1></h1>、<p></p>、<br>がタグです。
上の3つのタグの意味は、<h1>が見出し、<p>が段落、<br>が改行を意味します。
<h1></h1>のようにふたつセットで使うものもあれば、<br>のようにひとつだけで使うものもあります。
タグとタグの間にある文字列がタグの種類によってページに反映され、
<h1>吾輩は猫である</h1>であれば、
吾輩は猫である
と大きく太字で表示され、
<p>吾輩は猫である。名前はまだ無い。<br>どこで生れたかとんと見当がつかぬ。</p>では、pタグに挟まれた文章がブラウザ上で表示されますが、<br>のところで改行されます。
吾輩は猫である。名前はまだ無い。
どこで生れたかとんと見当がつかぬ。
入れ子の構造
<html>
<body>
<h1>今日の出来事</h1>
<p>雨が降っていたけれど、ペットにカッパを着せて散歩をしていた。</p>
</body>
</html>上記はタグが入れ子になっています。
<html>の中に<body>が入り、<body>の中に<h1>と<p>が入っています。
また行頭にはスペースが複数入っているところがありますよね?
これをインデント(字下げ)といって、階層が深くなるごとにすることが推奨されています。
<html>
<body>
<h1>今日の出来事</h1>
<p>雨が降っていたけれど、ペットにカッパを着せて散歩をしていた。</p>
</body>
</html>上記のように書いたとしてもブラウザ上では問題なく反映されます。
このぐらいの短いコードならばインデントがなくても構造はすぐわかるでしょう。
ですがコードの量が多くなってくると、そうもいきませんし、そもそも上のような短いコードに収まることはほとんどありません。
そうすると構造は把握しづらく、後から修正を加えるときに、その場所を探す手間が増えてしまいます。
なのでインデントをする癖はつけておいた方がいいと思います。
ではインデントのルールはどうなのかと言うと、これには明確なものはありません。
インデントには半角スペースを2つ使う、あるいは4つ、またはタブキーを使用するなど、個人や企業によって差があります。
特にこだわりがないのであれば、Googleが推奨するスタイルガイドを取り入れて、タブとスペースを混ぜず、半角スペースを2つ使ってインデントするのが無難かと思います。
名前
この項では、各部分の名前をまとめています。
他のサイトや本、リファレンスなどを読んでいくと、要素がどうとか、属性が~と書かれていますし、覚えておくと理解が進むと思います。
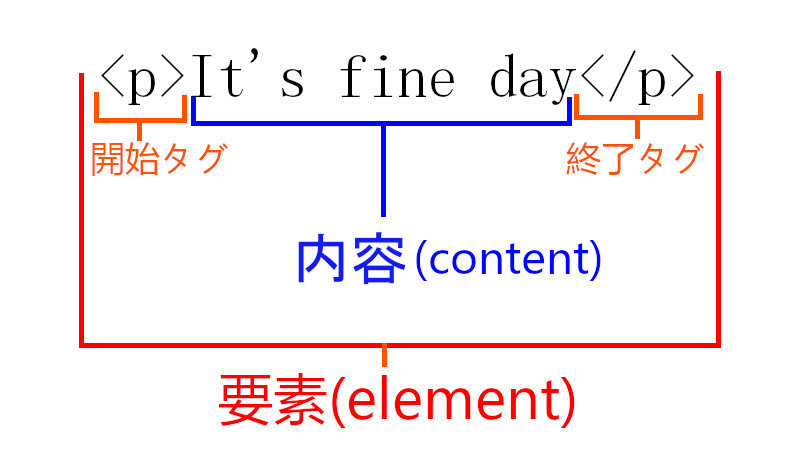
タグ各部の名称
開始タグと終了タグに挟まれた部分を内容、開始タグから終了タグまで含んだものを要素と言います。

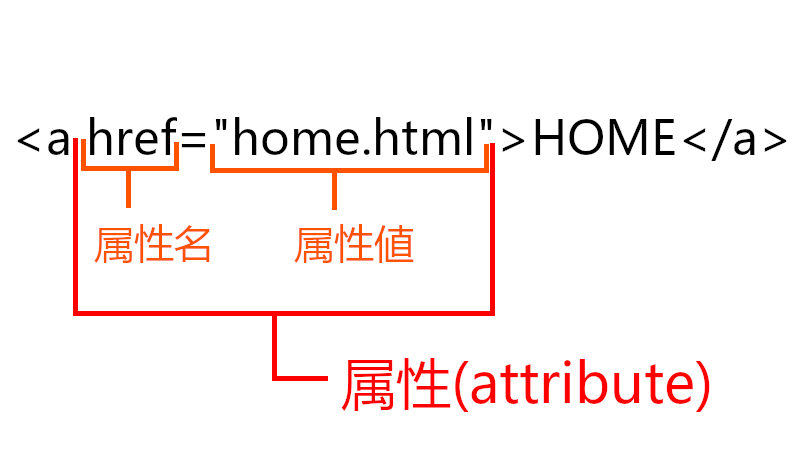
属性とは
開始タグの中に記述する設定を属性と言います。
<img>のsrc属性、<a>のhref属性など、特定のタグにはほぼ必須の属性があります。

開始タグの中で属性を記述します。
タグ名の後に半角スペースをひとつ置いて属性名を書きます。属性値は半角のダブルクォーテーション(")で囲みましょう。
ちなみに上記の<a>はリンクを作成するときに使うタグで、リンク先のURLをhrefの属性値に指定します。
これをしないとリンクができないので、ほぼ必須の設定です。
HTMLの雛形
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>この箇所がタイトルになります</title>
</head>
<body>
</body>
</html>上記は必要最小限のHTMLのコードです。
上から順番に見ていきましょう。
<!DOCTYPE html>
HTMLに必ず記述する一文です。
呪文みたいなもので覚えるしかありません。
<html lang="ja"> </html>
htmlであることを宣言します。
日本語のページであれば「lang="ja"」、英語ならば「lang="en"」を指定します。
<head> </head>
headタグの間に設定を書きます。
<meta charset="utf-8">
この一文は文字コードを「utf-8」に指定するものです。
HTMLでは「utf-8」が推奨されているのでこのまま覚えてしまいましょう。
<title>この箇所がタイトルになります</title>
ブラウザや検索エンジンに表示させたいタイトルを書きます。
<body> </body>
bodyタグの間に記述したものが実際に表示されるページの中身となります。
このページで出てきた<h1>や<p>、<a>などはこの中に記述されます。
コメントアウト
htmlファイルの中で反映させたくないものがあるとき――例えばメモを残したいときや、この文がなかったらブラウザ上ではどうなるだろう、試してみたい、といったときにはコメントアウトを使います。
コメントアウトしたいところを、<!-- と --> ではさみます
<!-- ここはメモです -->
<!-- <p>この文は反映されません</p> -->複数行であっても可能です。
<!-- <body>
<h1>吾輩は猫である 夏目漱石</h1>
<h2>一</h2>
<p> 吾輩は猫である。名前はまだ無い。<br> どこで生れたかとんと見当がつかぬ</p>
</body> -->コードを書くのに特化したテキストエディタには、たいていショートカットキーが用意されており、選択箇所をまとめてコメントアウトできる機能があります。
まとめ
ドキュメントサイト
[MDN Web Docs]HTML: HyperText Markup Language
初心者向けのサイト
[サルワカ]HTML&CSS入門
わかりやすい書籍
よく使うタグの使い方。
CSSの基本的なこと。
Webページを作るソフトウェア「WordPress」の紹介。




