このページでは、ユーザーからデータを入力してもらい、それを送信するフォームの作り方をまとめます。
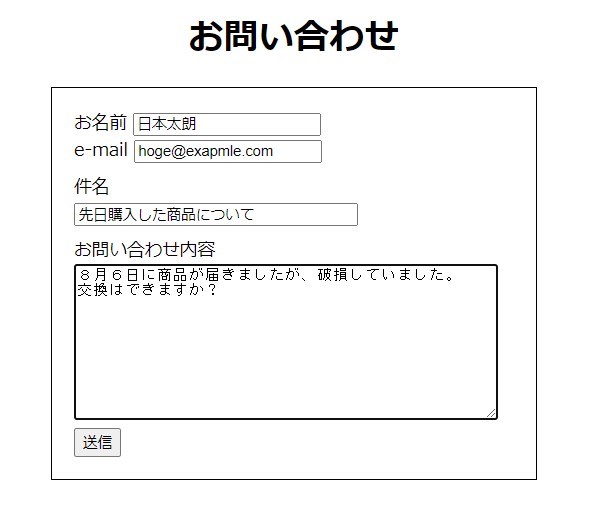
サンプルとして簡単なお問い合わせフォームを作成し、動作と送信データの確認を行いました。
参考にしたページ
初めてのフォーム - ウェブ開発を学ぶ | MDN
フォームデータの送信 - | MDN
使用するタグ
これらのタグを使ってフォームを作ります。
- form
- フォーム全体を囲むタグ。
- lable
- どういった内容を入力するのかの説明文。入力欄とセットになるもの。
- input もしくは textarea
- inputは一行の入力欄。
- textareaは複数行。
- 複数の選択肢を提示する「select」もあります。
- button
- 押すとデータ送信されるボタン。
コードの解説
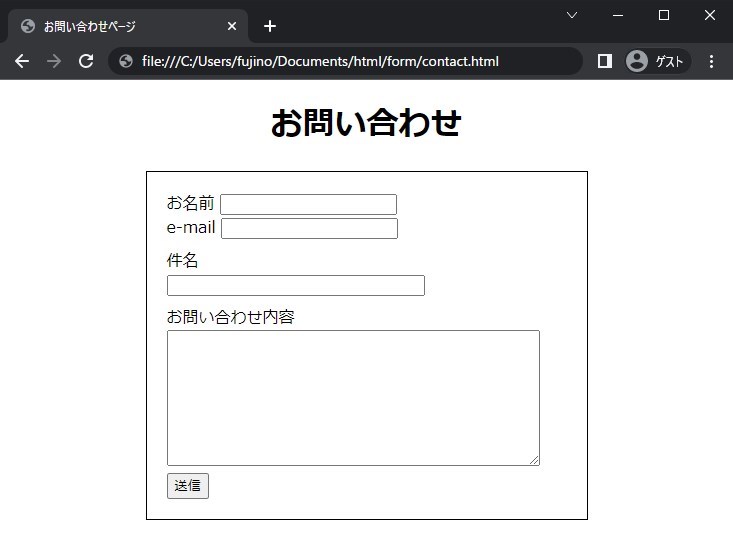
お問い合わせを受け付けるためのページを作成しました。
これがそのコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>お問い合わせページ</title>
</head>
<body>
<h1>お問い合わせ</h1>
<form action="#" method="post">
<div>
<label for="name">お名前</label>
<input type="text" id="name" name="user-name" maxlength="20" required>
</div>
<div>
<label for="email">e-mail</label>
<input type="email" id="email" name="e-mail" maxlength="30" required>
</div>
<div>
<label for="title">件名</label><br>
<input type="text" id="title" name="user-title" maxlength="50" required>
</div>
<div>
<label for="msg">お問い合わせ内容</label><br>
<textarea id="msg" name="message" cols="50" rows="10" maxlength="200"></textarea>
</div>
<button type="submit">送信</button>
</form>
</body>
</html>これから解説を行います。
<form action="#" method="post"> </form>
formタグでフォーム全体を収めます。
「action」の値はデータ送信先のURLです。
絶対パスか相対パスで記述します。
「method」の値は基本的に「get」か「post」のどちらかです。
どちらもサーバーにデータを渡してリクエストするという点は同じですが、GETは主に検索や欲しいページを取得するとき、POSTは渡したデータの登録・保存・変更などの用途で使用します。
<div>
<label for="name">お名前</label>
<input type="text" id="name" name="user-name" maxlength="20" required>
</div>
divタグは、構成をわかりやすくするため、改行させるために使いました。
labelを使った場合は、inputもしくはtextareaとお互いを関連付けさせます。
やり方はlabelの属性に「for」を用いて名前を付け、入力の側には「id」を使って同じ名前を付けます。
関連付けることでスクリーンリーダーが機能し、アクセシビリティが向上します。
inputの「type」によって入力データの種類を選べますが、複数あるので以下を参照してください。
<input>: 入力欄(フォーム入力)要素[MDN]
「name」で付けた名前と、ユーザーの入力したデータが紐づけされます。
上記のコードでは送られた際に「user-name="ユーザーが入力した内容"」の形になるので、自分がわかりやすい名前を付けると良いでしょう。
「maxlength」は入力できる最大の文字数。全角であってもその文字数で制限されます。
「required」はその欄の入力を必須にする設定。
<button type="submit">送信</button>
buttonの「type」を「submit」にすることで、formタグのactionで指定したURLに送信します。
type="submit"はデフォルト値であるため、省略も可能。
- value="内容" 入力欄にあらかじめ「内容」が入力された状態にする。
- placeholder="内容" 入力欄にあらかじめ「内容」を薄っすらと表示させる。ユーザーが入力するとその文字は消える。
送信先のページとCSSの追加
動作を確認する前に、遷移したのをわかりやすくするため、送信先のページを追加します。
ごく単純なものです。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>送信先のページ</title>
</head>
<body>
<p>データ送信が完了しました</p>
</body>
</html>
contact.htmlの体裁を多少整えます。
h1 {
text-align: center;
}
form {
margin: 0 auto;
width: 400px;
padding: 20px;
border: 1px solid;
}
#email, #title {
margin-bottom: 10px;
}
#title {
width: 250px;
}
送信先とCSSファイルを作成したので、contact.htmlを変更します。
linkタグの追加と、formタグのactionの値を"send.html"`に変更。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>お問い合わせページ</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>お問い合わせ</h1>
<form action="send.html" method="post">
<div>
<label for="name">お名前</label>
<input type="text" id="name" name="user-name" maxlength="20" required>
</div>
<div>
<label for="email">e-mail</label>
<input type="email" id="email" name="e-mail" maxlength="30" required>
</div>
<div>
<label for="title">件名</label><br>
<input type="text" id="title" name="user-title" maxlength="50" require placeholder="">
</div>
<div>
<label for="msg">お問い合わせ内容</label><br>
<textarea id="msg" name="message" cols="50" rows="10" maxlength="200"></textarea>
</div>
<button type="submit">送信</button>
</form>
</body>
</html>ファイルはすべてローカル。同じディレクトリに入れています。
. ├── contact.html ├── send.html └── style1.css
見た目と動作の確認
ローカルにある「contact.html」のパスをコピーし、ブラウザで開きます。

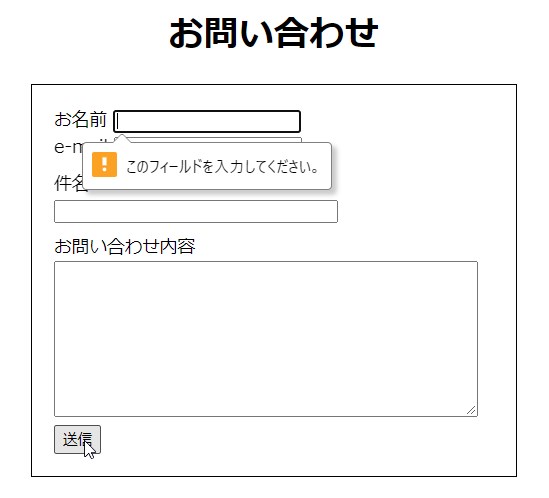
必須項目を入力せずに送信をクリックすると、ポップアップが出ます。

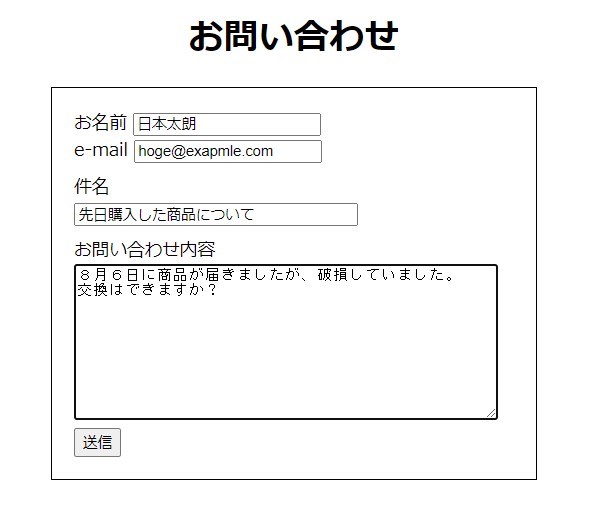
項目をぜんぶ埋めて送信をクリックすると、


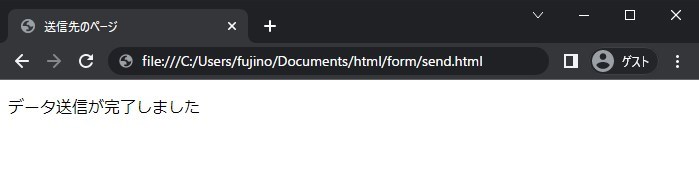
ページが切り替わりました。
問題なさそうですね。
送信データの確認
見た目は問題なかったけれど、実際にデータがちゃんと送信されているのか、不安ですよね。
確認してみましょう。
GETメソッドで送信したデータ
formの開始タグ内を「method="get"」に変更します。
同じようにアクセスして入力します。

送信をクリックすると、ページが遷移し、先程と同じようにsend.htmlに行きましたが、URLの部分が変化しています。
長いのでsend.htmlより前のアドレスは削除してコピペします。
/send.html?user-name=日本太郎&e-mail=hoge%40exapmle.com&user-title=先日購入した商品について&message=8月6日に商品が届きましたが、破損していました。%0D%0A交換はできますか?
?以降が送信されたデータ部分で、各項目ごとに&で区切られています。
このようにGETは入力した内容がURLとして見えるようになっています。
POSTメソッドで送信したデータ
ふたたびformの開始タグ内を「method="post"」に戻します。
POSTで送信した内容はJavaScriptやPHP、Pythonなどを使って確認するかもしれません。
しかしそれもまた手数が入りますから、ブラウザで確認します。
Chromeのデベロッパーツールを使った確認方法です。
- ブラウザでcontact.htmlを表示させ、入力欄を埋めます。
- 右クリックをし、メニューから「検証」を選択、デベロッパーツールを起動します。
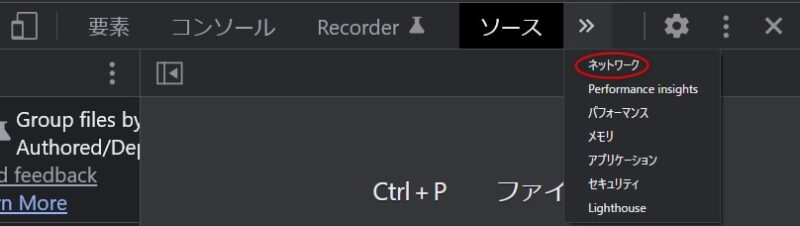
- 「要素」「コンソール」の並びの中から「ネットワーク」を選択
- contact.htmlの送信ボタンを押す
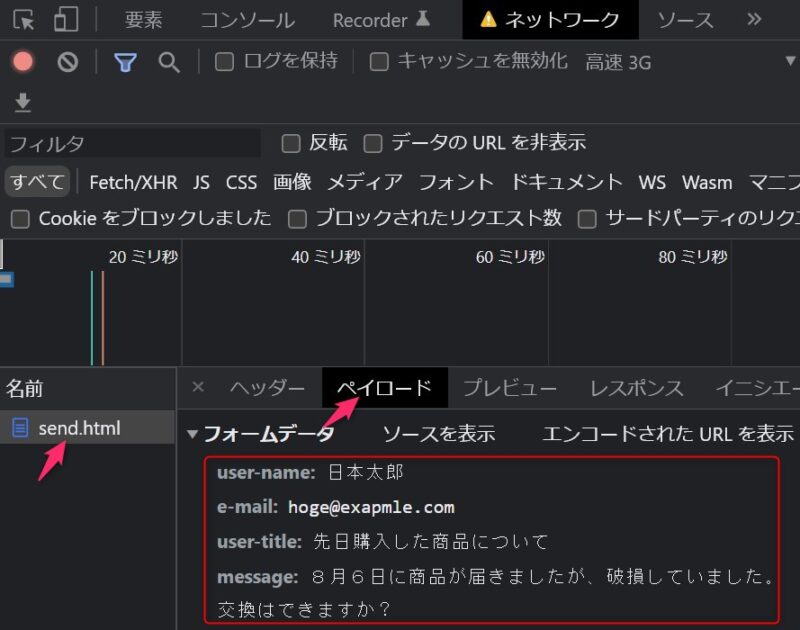
- デベロッパーツールの「send.html」をクリック、「ペイロード」の選択
※デベロッパーツールのバージョンによって表示される内容が異なることがあります。
3の補足画像

ペイロードの表示

このような手順で確認することができます。
Pythonのフレームワークを使ったデータの表示


