このページでは、「Chrome」のデベロッパーツールを使って要素の検証をしていきます。
※Windows10を使用しています。Macでの確認は行っていないので、ショートカットキーや動作が異なることがあります。
デベロッパーツールを開く
ブラウザで確認したいページを開き、F12キー、または「Ctrl+Shift+J」を押します。
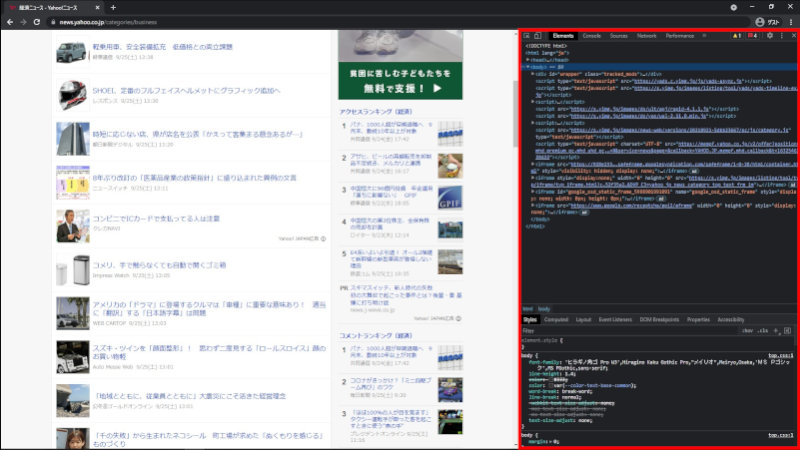
キーを押すとページの右側にデベロッパーツールが表示されます。

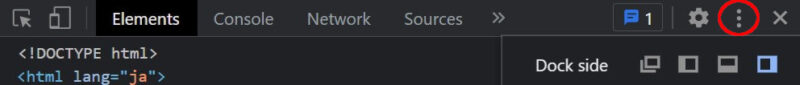
ツールの右上、閉じるボタンの横に、点が縦に三つ並んだボタンがあります。
そこをクリックすると「Dock side」が出てくるので、ツールを画面から分離、画面左に表示、下へ表示、と切り替えることもできます。

デバイスを切り替える
パソコンでブラウザを開いた場合、当然ですがパソコンのページが表示されています。
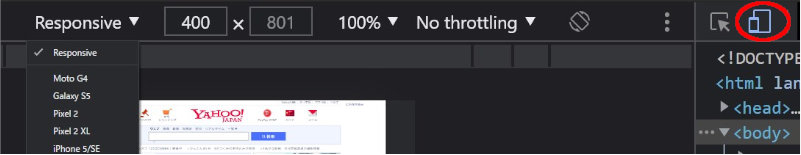
スマートファンやタブレットで開いたときのページ表示を確認したいときは、ツール画面の左上、二番目のアイコンをクリックすると切り替えることができます。

ツールの画面構成
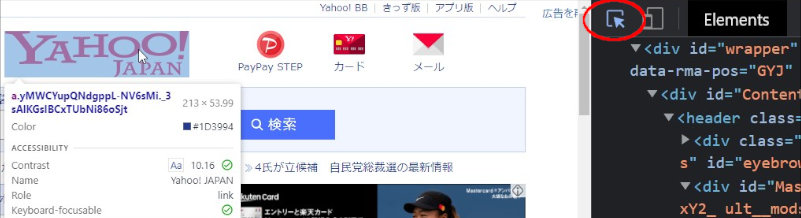
Yahoo! JAPANのトップページで検証ツールを開きました。

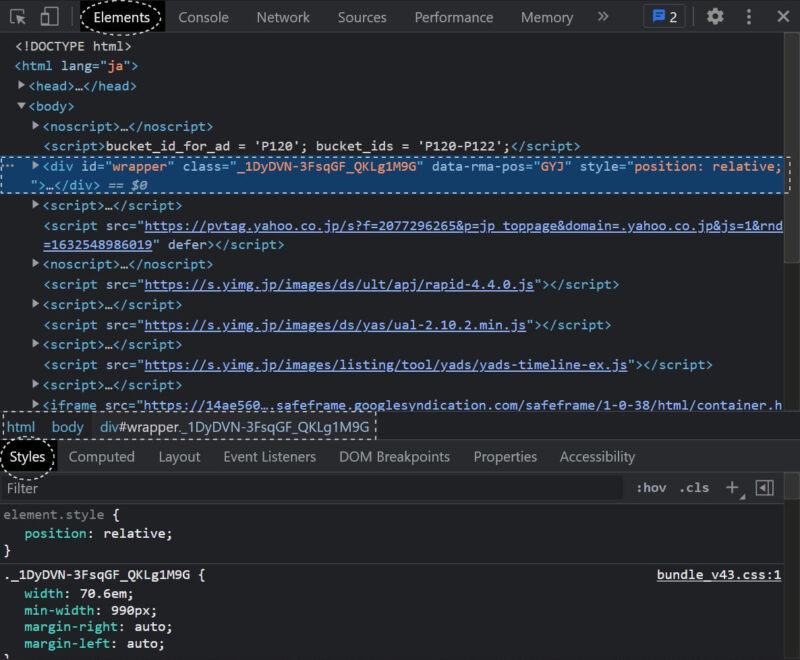
点線で囲われたところを順に説明していきます。
「Elements」というタブが選択されています。
その下にはHTMLのソースコードが表示されています。ソースコード中の点線は、現在選択中の要素です。
中央の点線は現在選択中の要素の階層です。
選択中の要素は、htmlのなか、bodyのなかのdivであり、そのdivにid名wrapper、クラス名がアンダーバーからはじまる長い名前がつけられていることがわかります。
その下では「Styles」が選択され、現在選択中の要素に適用されているCSSが表示されています。
実際の調べ方
ツールが起動した状態
ツール画面の左上、カーソルのついたアイコンをクリックします。
マウスカーソルをページ上で移動させると色が変わるので、調べたいところをクリックします。
該当要素とそのCSSが表示されます。

ツールが未起動時
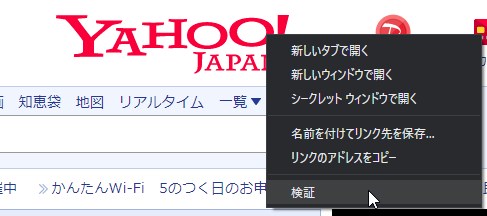
ページの調べたいところにマウスカーソルを持っていき、右クリックをします。メニューが現れるので、「検証」をクリックします。
ツールが起動し、該当する要素のソースコードが表示されます。

CSSの確認

要素のwidth、height、padding、marginはStylesの画面を下にスクロールすると一番下にあります。
または、Stylesタブの右にあるComputedをクリックすることでも表示できます。Computedではプロパティがアルファベット順にならびます。
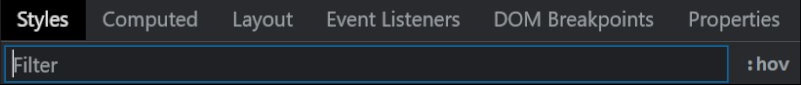
Stylesタブの下の「Filter」の検索窓で、プロパティや値をしぼりこむことができます。
Filter横の「:hov」では要素の状態を変更できます。
例えば、選択している要素が<a>ならば、「:visited」にチェックを入れると、実際のページのリンクの色が、訪問済みの色に変わります。「:hover」ならマウスカーソルが要素の上を通過した状態を維持します。
font-size: 100%; のように打ち消し線が入っているものは無効化されています。
追加・編集
Elementsタブ
ソースコードの変更したい箇所をダブルクリックして編集します。
子要素を含めて編集するには、F2キーか右クリックメニューの「Edit as HTML」で行います。
Stylesタブ

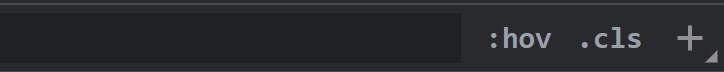
選択中の要素にクラスを追加するには、「:hov」のとなりにある「.cls」をクリックし、出てきた枠にクラス名を記入します。
その横の「+」をクリックすると、セレクタに現在の要素が入った状態のテンプレートが現れるので、プロパティと値を記入します。
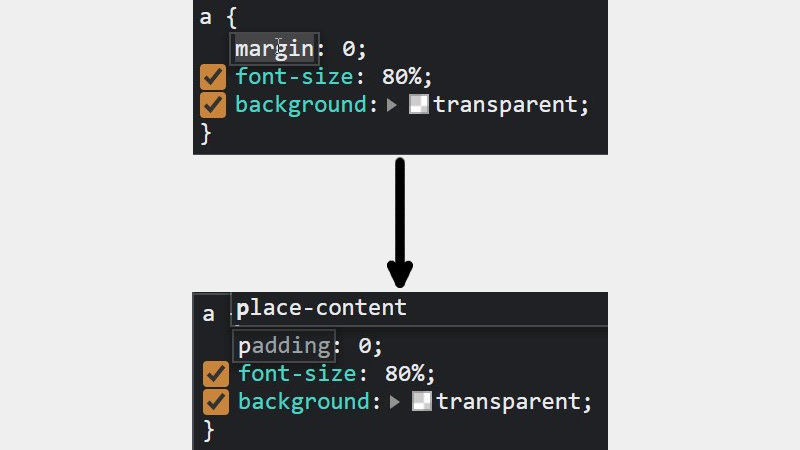
プロパティや値を変更するには、プロパティや値をクリックし、選択されたら新しく書き入れます。
削除するにはプロパティや値のどちらかを選択して削除キーを押します。

編集したものはその場で反映されるので、ちょっと試したい場合に最適です。
編集の効果は一時的なものです。
ツールで変更した後、ブラウザでページを更新してみてください。変更前に戻っているでしょう。
安心して試すことができます。
まとめ
デベロッパーツールでHTMLとCSSを確認してきました。
ツールの起動は、F12キー、Ctrl+Shift+Jを押すか、直接ページの調べたいところで右クリック→検証。
Elementタブの下がhtmlのソースコード、Stylesタブの下がcss。
追加、変更、削除を自由に行うことができ、その場で結果が反映される。
このページが少しでもお役に立てたのなら幸いです。

