このページではCSSの基本的なことを扱っています。
具体的な書き方というよりは、全般的なCSSの書き方、書く場所、コメントアウトの書式などを見ていきます。
CSSとは
CSSは、Cascading Style Sheetsの略で、HTMLやXMLのデザインを担っています。
文字の大きさ、色、背景色、余白の幅などを設定します。
HTMLで大まかな配置は決められますが、細かく調整するにはCSSはなくてはならないものです。
ちなみに英単語のCascadeは「階段状に連続する滝」という意味があります。
クラスとid
クラスとidはCSSではなくHTMLの領域ですが、CSSで必要なものなので解説していきます。
用途としては、たとえば、太字にしたい文章が複数あったとき、(HTML上で)太字にしたいタグのすべてにクラスを付与しておけば、CSSでまとめて太字にすることができます。
クラスとidの違いは、クラスが同じ名前のついたものを複数のタグで使える事に対し、idは同じ名前のものをhtml上で一度しか使えないことです。
クラスとidは自分で名前をつけることになります。
名前部分は基本的に半角の英数字です。
記号に使えるのはアンダースコア(_)か、ハイフン(-)、名前の先頭に数字は使えません。
クラス
クラス名をつけるにはタグの中で「class=""」を使います。
ダブルクォーテーションの中が名前です。
html
<p class="bold">おはようございます!</p>
<p>お久しぶりです</p>
<p class="bold">また後で!</p>クラスには「bold」と名前を付けました。
クラスはたくさん使うことになるので、自分がわかりやすいものを付けましょう。
id
idはタグの中で「id=""」を使います。
ダブルクォーテーションの中で名前をつけます。
html
<h2 id="chapter-one">第一章</h2>idはページ内部へリンクを貼りたいときによく使いますね。
CSSの書き方
書く場所については次の項で説明するとして、先に書き方について見ていきましょう。
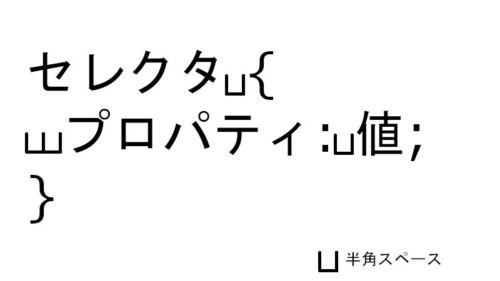
セレクタ・プロパティ・値

セレクタ(selector) CSSをどこに適用させるか
プロパティ(property) どの項目を変更するか
値(property value) その項目の値
セレクタという所には、タグ名、クラス名、id名が該当します。
CSSを適用させたい場所を書きます。
そしてその後に波括弧{}を置き、カッコの中で変えたい項目(プロパティ)と実際の値をコロン(:)でつなぎます。値の後ろにはセミコロン(;)が必要です。
上記の書式に具体的なものを当てはめてみましょう。
次のコードは<p>のフォントサイズを15pxにする設定です。
p {
font-size: 15px;
}半角スペースの置き方や、{の後で改行を入れる等は、よく見かける書き方です。
ルールとして定められているわけではなく、絶対的な書き方というわけでもありません。
スペースの置き方など、人によって微妙に違ったりします。
タグに適用させる
タグに適用させるには、セレクタに<>を除いたタグ名を書きます。
複数のプロパティを指定する際は、改行して次の行で設定します。
p {
color: white;
background-color: black;
}複数のタグに同じcssを指定したい場合、タグとタグの間にカンマ(,)を置きます。
h1, p {
color: white;
background-color: black;
}タグの子要素に適用させたいなら、半角スペースをはさんで指定します。
下記は<header>の子要素になる<h1>のフォントの太さを指定するコードです。
header h1 {
font-weight: normal;
}クラスに適用させる
クラスに適用させるには、クラス名の先頭にドット(.)を置きます。
.container {
padding: 15px 40px;
text-align: center;
}特定クラスの子要素のタグに適用させたい場合、クラス名の後に半角スペースを置いてタグ名です。
.container h2{
padding: 15px 40px;
text-align: center;
}idに適用させる
idに適用させたい時は、id名の先頭にハッシュマーク(#)をつけます。
シャープ(♯)とは違います。
#top-menu {
width: 80%;
margin-top: 20px;
}CSSをどこに書くのか
CSSを書く場所は、
- cssファイル
- htmlのstyleタグの中
- タグのstyle属性
の3つがあります。
ひとつずつ説明していきます。
各セクションで共通するページのイメージが下になります。

cssファイル
cssファイルを作成し、そこにまとめて書きます(ファイルの拡張子は.css)。
こちらの方法が一般的です。
teststyle.css
body {
background-color: black;
text-align: center;
}
h1 {
color: white;
}
p {
color: yellow;
}cssファイルは、htmlから読み込む必要があります。
htmlファイルの<head>の中、<link>から行います。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="teststyle.css">
</head>
<body>
<h1>今日の運勢</h1>
<p>大吉</p>
</body>
</html>rel属性(relation) リンク先との関係性を表す
href属性(hypertext reference)リンク先の場所を表す
「rel=”stylesheet”」でリンク先がスタイルシートだと示し、半角スペースひとつ空けて「href=""」を記述します。
ダブルクォーテーションの中でcssファイルの場所を指定します。その際は呼び出し元のhtmlファイルを基準として指定します。
htmlの<style>の中
htmlファイルの<head>の中で、<style>を使って記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<style>
body {
background-color: black;
text-align: center;
}
h1 {
color: yellow;
}
p {
color: white;
}
</style>
</head>
<body>
<h1>今日の運勢</h1>
<p>大吉</p>
</body>
</html>上記の5行目から18行目までが該当する所です。
タグの中のstyle属性
htmlの各タグのなかにstyle属性をつかって書き込みます。
<タグ名 style="プロパティ: 値;">
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
</head>
<body style="background-color: black; text-align: center;">
<h1 style="color: white;">今日の運勢</h>
<p style="color: yellow;">大吉</p>
</body>
</html>コメントアウト
コメントアウトはコード内にメモを残したり、コメントアウトしたコードを無効にしたりする機能です。
CSSのコメントアウトはHTMLと書式が違うので注意が必要です。
コメントアウトにしたい箇所を「/*」と「*/」で囲みます。
/* この部分がメモになります。 */
/*
複数の行を
コメントアウトする
こともできます
*/
/* p {
color: white;
} */まとめ
CSSの基本的なことについて見てきました。
書き方
セレクタ {
プロパティ: 値;
}
書く場所は、cssファイル、<style>の中、style属性の3つ
コメントアウトは /* と */ ではさむ
このページが少しでもお役に立てたのなら幸いです。





